监控平台的建设之路上不断问题的节点分析与分析
背景
过去很长一段时间,我们都在监控平台建设的道路上不断探索和实践。 同时,监控需求也在随着技术架构和业务规模不断演进:
但是最终不管我们怎么发展,我们运维的核心目标还是一样的,就是为业务服务。
问题
在监控平台运行过程中,我们一般会面临以下问题:
其中,监控与业务的分离一直是我们忽略的一个问题。 随着架构和业务规模的不断发展,多维监控通常看起来对业务应用的可用性起着重要作用服务器运维技术,难以与业务流程实现有效结合。 联系。 这时候需要对业务比较了解或者比较了解的相关人员做进一步的判断,这无疑大大延长了宕机时间,严重影响了我们的SLA。

需要
针对以上问题,我们其实还是提倡多维监控的概念。 我们从业务结构上收集了超过20万条各个维度的监控指标数据,但是它们都是离散的,很难有效串联起来帮助我们更精准的进行监控。 定位问题。
为此,我们对监控平台提出了几个新的要求:
事实上,我们希望更贴近业务流程进行监控服务器运维技术,只有通过图形化的数据展示,才能更直观地定位到业务流程中的问题节点。
解决方案

由于监控平台数据可能存储在各种数据库、ES等多个监控子系统中,我们采用多数据源和丰富的插件来满足图形可视化的需求。 现在我们既有图形又有数据,现在只缺一套完整的业务流程把它们结合起来完成最后一步的图形展示。
基于以上对现状的分析,我们最终的解决方案有两种:
其中,连接各个监控子系统,插件可以根据业务流程生成图形,通过正则匹配从各个数据源中提取数据,以图形方式展示。
在 .js 库的帮助下创建流程图、序列图和甘特图。
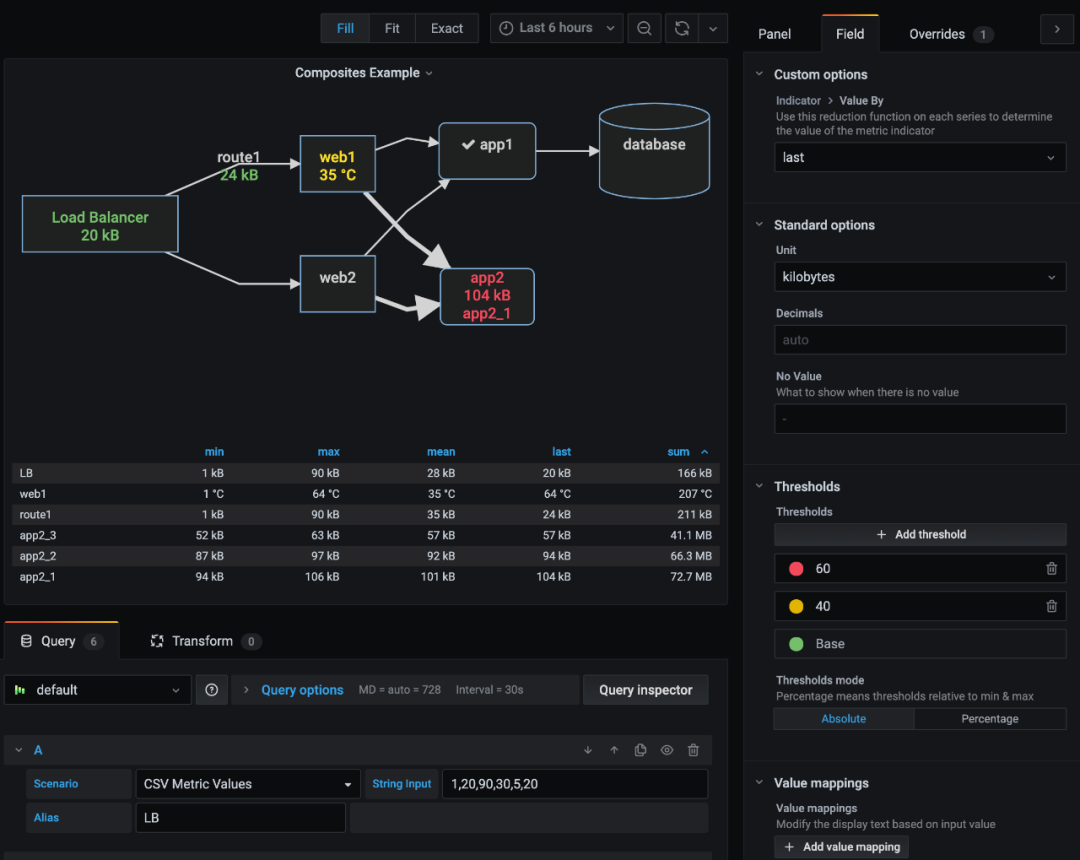
其中,组合是一个比较引人注目的功能。 通过聚合多个功能,它可以清楚地显示哪个节点有问题。

根据我们实际的业务流程,我们可以通过
graph LR
LB[Load Balancer] -- route1 --> web1
LB[Load Balancer] --> web2
web1 --> app1(fa:fa-check app1)
web1 ==> app2
web2 ==> app2(fa:fa-ban app2)
web2 --> app1
app1 --> D[(database)]根据定义的句型,可以生成如下图形:

如图,我们的app2就是我们定义的一个组合。 作为业务流程图中的前端服务,聚合了三、三、三。 通过组合可以直观的看出应用此时超过了阈值,可以快速定位问题。
并且通过实际使用,即使在功能上满足了我们的需求,但在细节上还是存在不足:
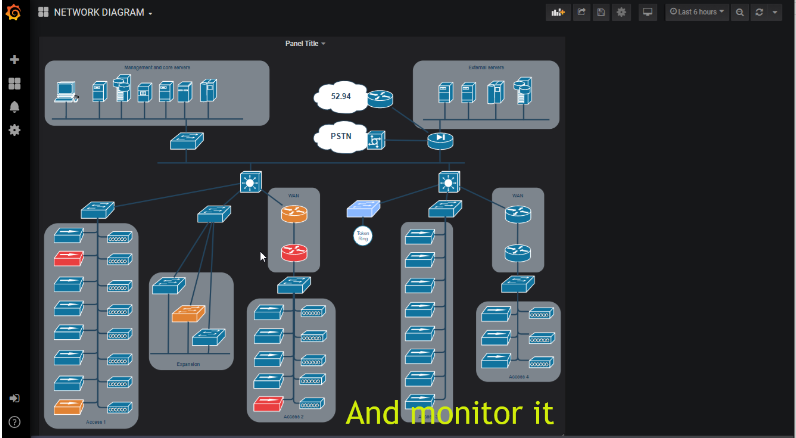
可以显示复杂的图表,需要使用在线图形库draw.io来创建各种类型的图表:
可提供实时数据,并可在流程图中定义数据与图形交互。 具体功能如下:
通过Draw绘制的网络拓扑图,结合数据交互,如右图所示:

与Draw相比,它可以更全面地根据业务流程进行绘制,方便维护,并且可以灵活地为每个设置阈值。
遗憾
,完全可以满足我们对图形+数据+业务流程的可视化监控,使用前我们需要做以下两件事:
以上第一点是常年工作,也是非常重要的基础工作; 而第二点需要我们继续探索,寻找突破口。
总结
有了这套解决方案,剩下的问题就是我们需要了解和熟悉业务流程。 这不是一件简单的事情。 需要覆盖业务流程变更等所有环节。 只有了解业务,才能更好地为业务服务。
通过不断的排序和补全,我们可以图形化的展示各种业务流程。 除了能够更快地定位问题,其直观的可视化展示可以帮助相关团队成员更快上手和适应工作,有利于团队的发展。 进步特别有帮助。

 售前咨询专员
售前咨询专员
